Для добавления нового баннера:
- Зайдите в Кабинет партнера — https://partner.aqua-delivery.ru/
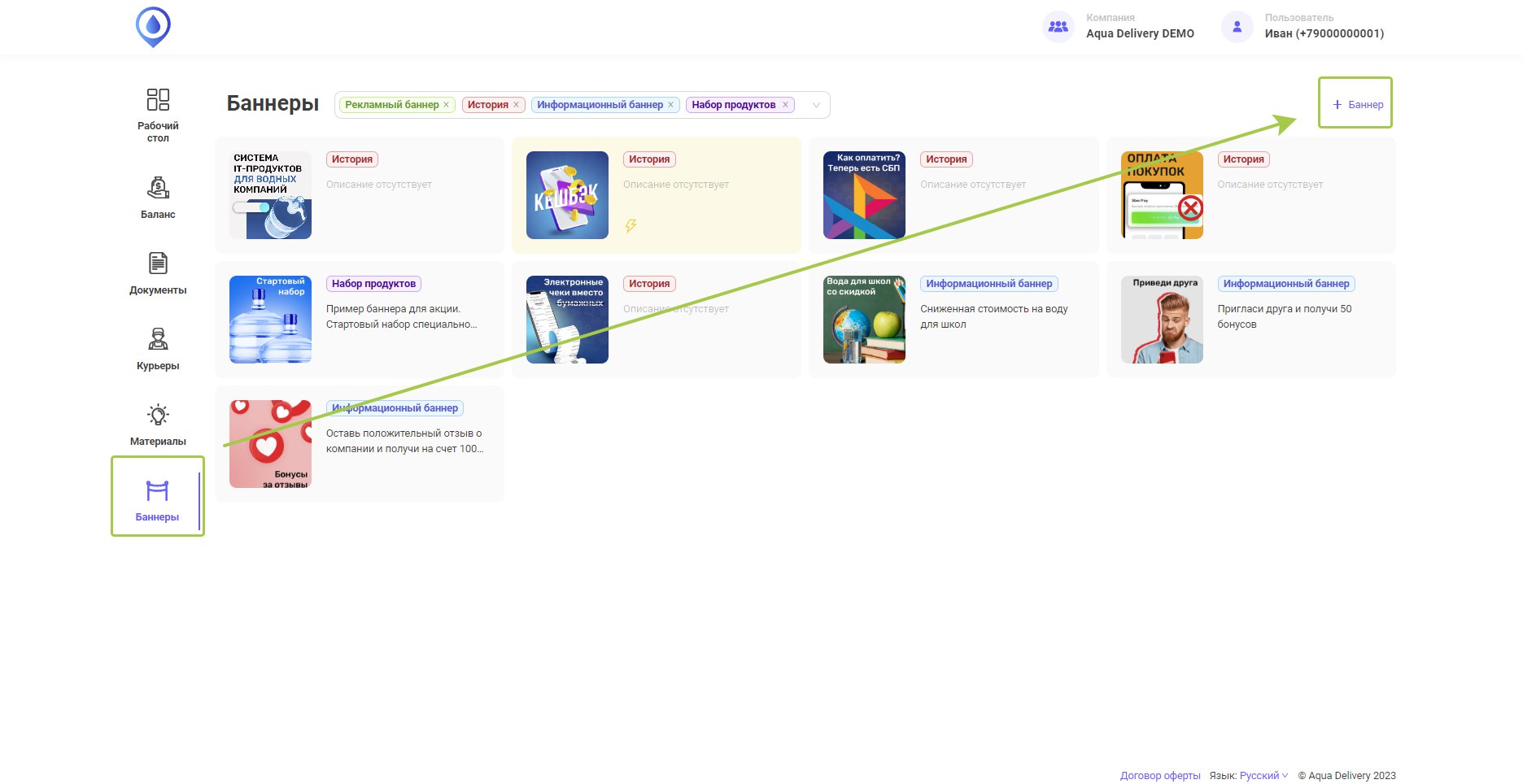
- Выберите в боковом меню пункт Баннеры.

- Нажмите на кнопку «+ Баннер».
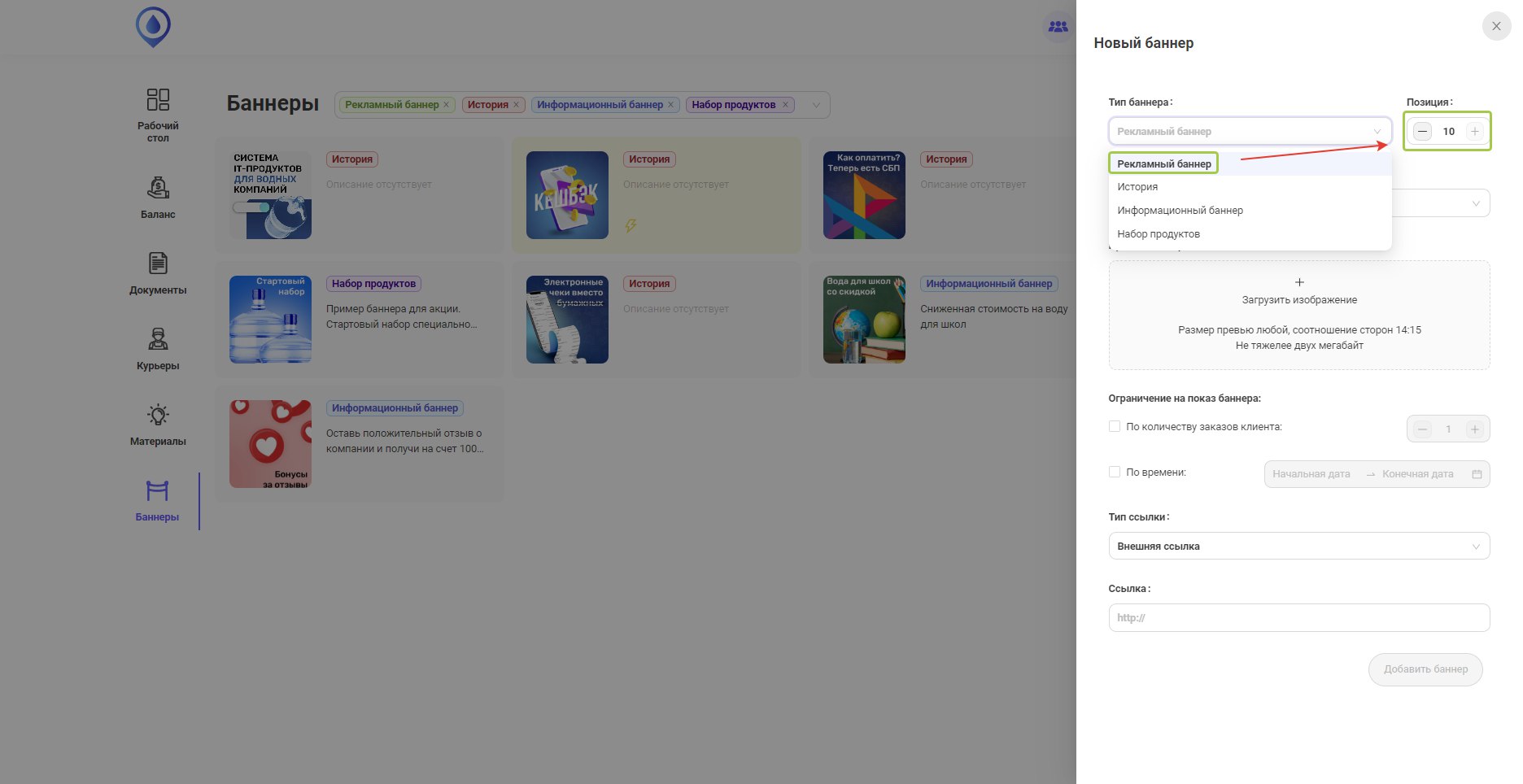
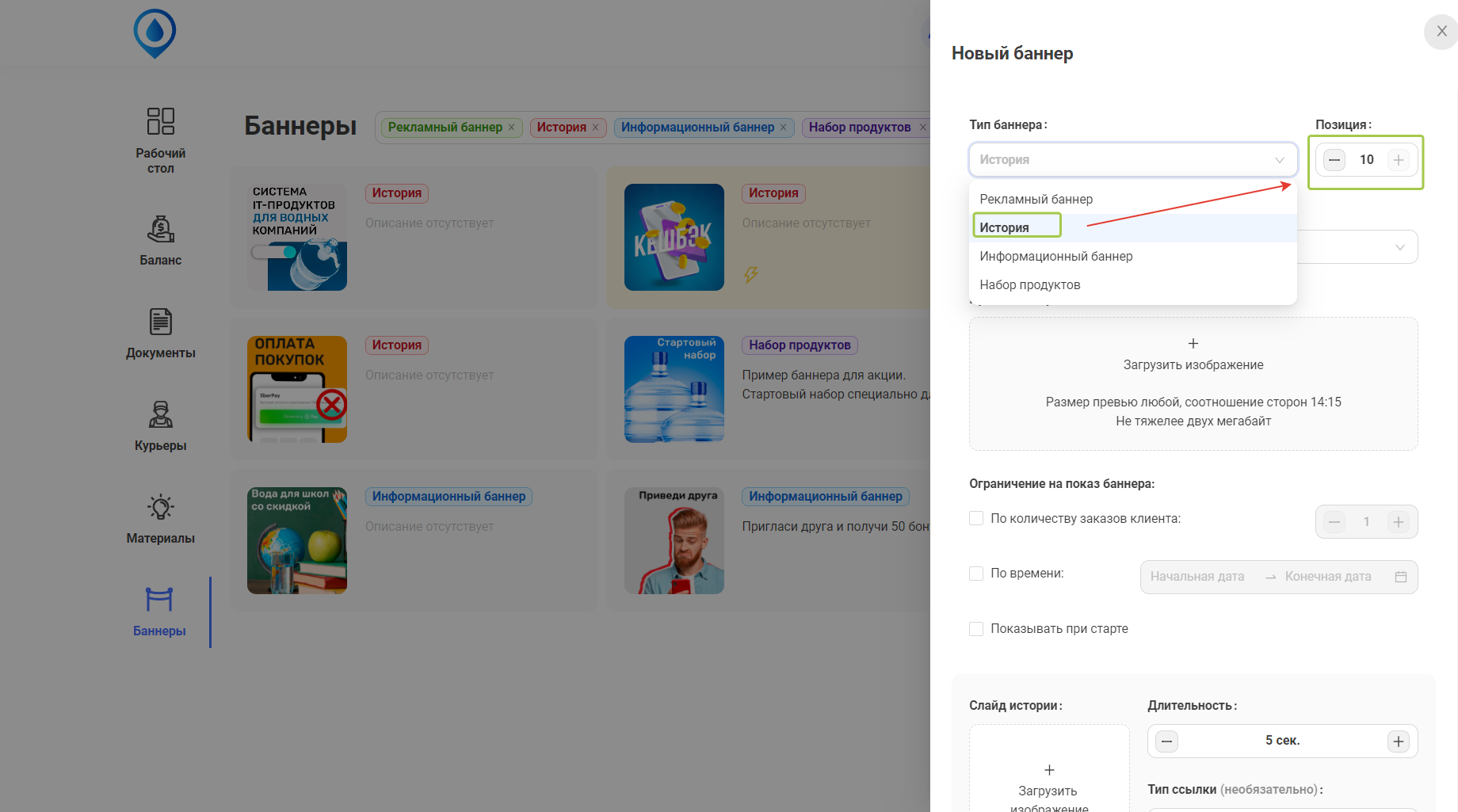
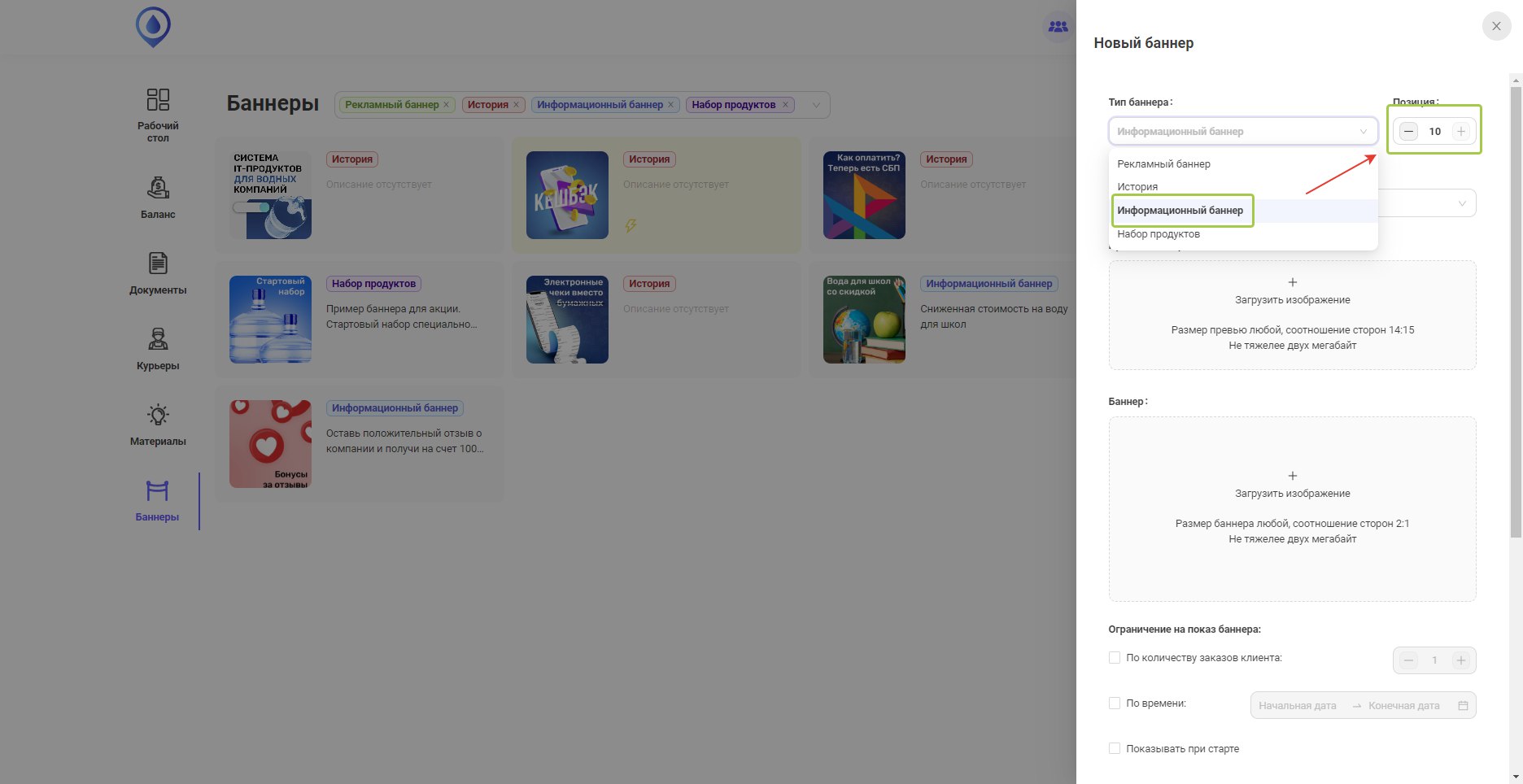
- Выберите один из типов баннера: Рекламный баннер, Информационный баннер, История, Набор продуктов.
- Рекламный баннер
Баннер, при нажатии на который пользователя переносит либо на внешнюю страницу, либо на страницу приложения. Чтобы настроить рекламный баннер нужно выполнить следующие шаги:
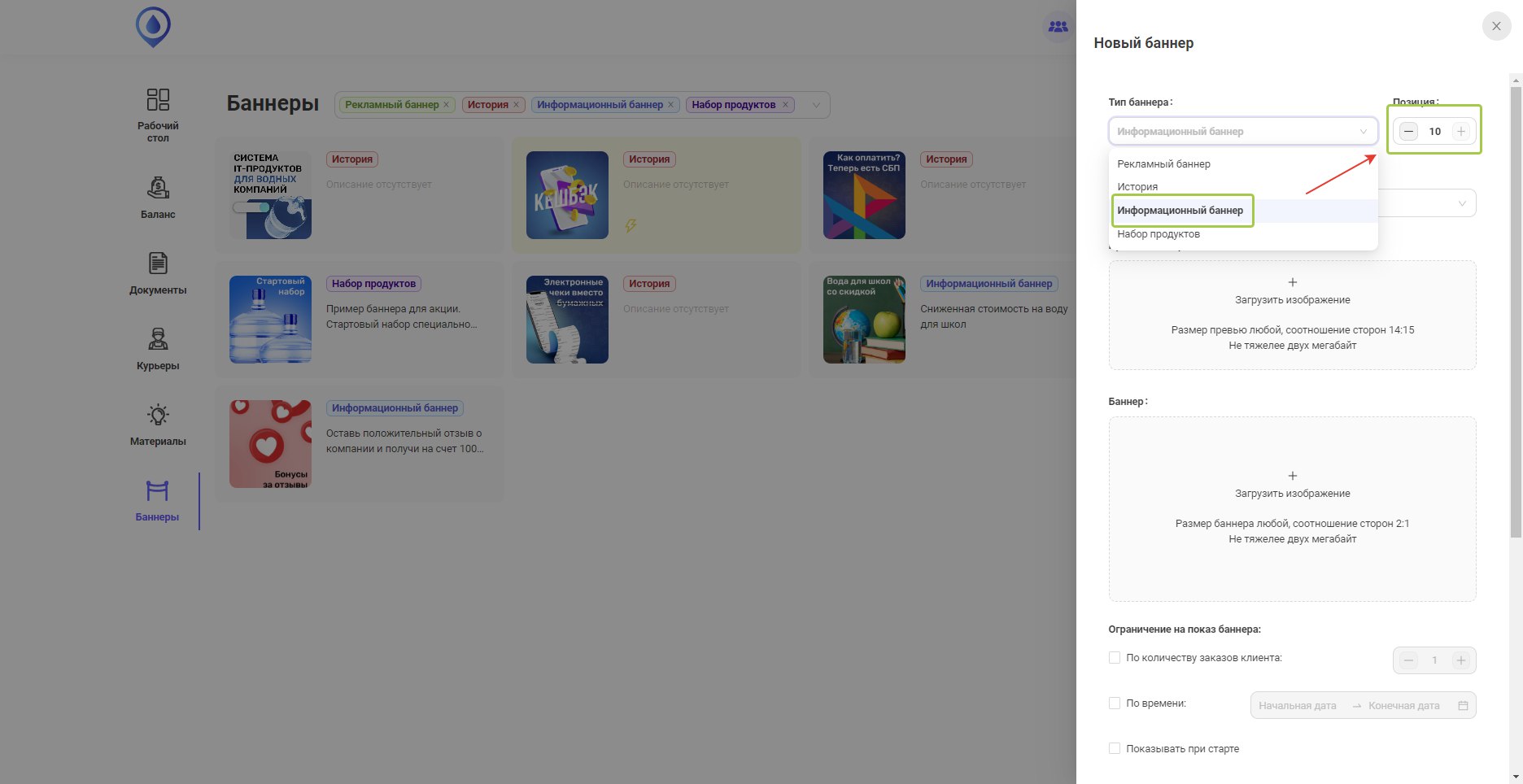
- Выберите Тип баннера — Рекламный баннер.
- Установите Позицию(Место в ленте баннеров, на котором будет находится баннер).

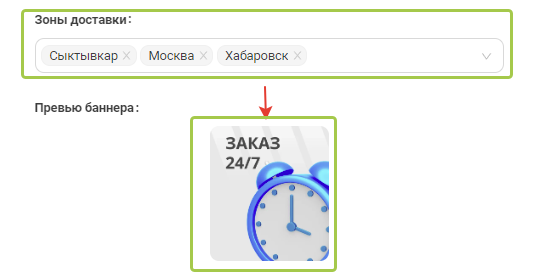
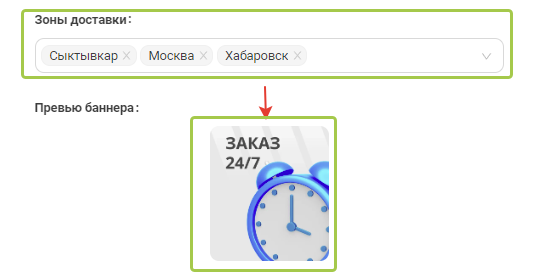
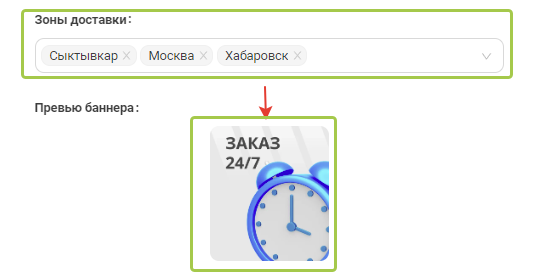
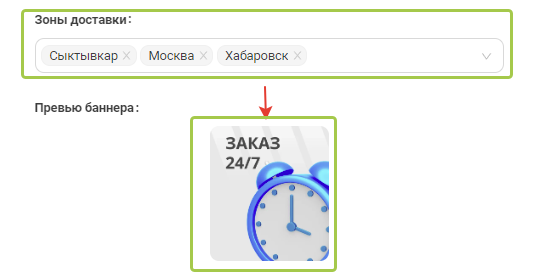
- Задайте Зоны доставки (Зоны, в которых будет отображаться данный баннер).
- Установите Превью баннера (Изображение, которое будет отображаться в ленте баннеров). Обязательное условие: соотношение сторон изображения
должно составлять 14:15.

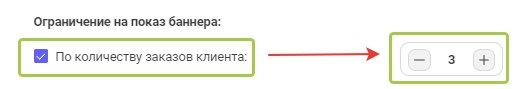
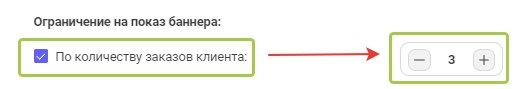
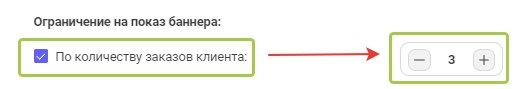
- Если вы хотите установить ограничения на показ показ баннера по количеству покупок, то установите галочку напротив текста «По количеству заказов клиента:» и установите количество покупок, после которых баннер пропадет.

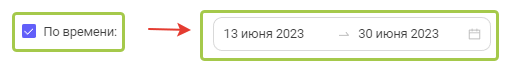
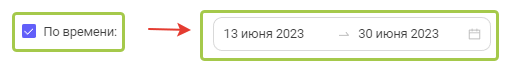
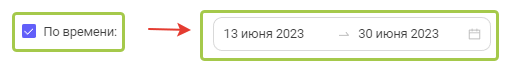
- Если вы хотите установить ограничения на показ показ баннера по времени, то установите галочку напротив текста «По времени:» и установите дату начала показа и дату окончания показа.

- Выберите Тип ссылки. Выберите «Внешнюю ссылку», если вы хотите, чтобы пользователя переводило на внешний источник и укажите ссылку куда переводить пользователя или выберите «На страницу в приложении», если вы хотите, чтобы пользователя переводило на страницу в приложении и укажите куда именно должно переводить пользователя, выбрав один из выпадающих вариантов.
- Нажмите кнопку «Добавить баннер».
- Информационный баннер
Баннер, при нажатии на который у пользователя снизу всплывает баннер с информацией и возможностью перехода либо на внешнюю страницу, либо на страницу приложения. Чтобы настроить информационный баннер нужно выполнить следующие шаги:
- Выберите Тип баннера — Информационный баннер.
- Установите Позицию(Место в ленте баннеров, на котором будет находится баннер).

- Задайте Зоны доставки (Зоны, в которых будет отображаться данный баннер).
- Установите Превью баннера (Изображение, которое будет отображаться в ленте баннеров). Обязательное условие: соотношение сторон изображения должно составлять 14:15.

- Установите Баннер (Изображение, которое будет показываться при открытии). Обязательное условие: соотношение сторон изображения должно составлять 2:1.

- Если вы хотите установить ограничения на показ показ баннера по количеству покупок, то установите галочку напротив текста «По количеству заказов клиента:» и установите количество покупок, после которых баннер пропадет.

- Если вы хотите установить ограничения на показ показ баннера по времени, то установите галочку напротив текста «По времени:» и установите дату начала показа и дату окончания показа.

- Если вы хотите, чтобы при запуске приложения показывался этот баннер, то установите галочку напротив текста «Показывать при старте».
- Выберите Тип ссылки. Выберите «Внешнюю ссылку», если вы хотите, чтобы пользователя переводило на внешний источник и укажите ссылку куда переводить пользователя или выберите «На страницу в приложении», если вы хотите, чтобы пользователя переводило на страницу в приложении и укажите куда именно должно переводить пользователя, выбрав один из выпадающих вариантов. Важный момент не забудьте указать надпись на кнопке, это важно для того, чтобы работал переход по ссылке.
- Нажмите кнопку «Добавить баннер».
- История
Баннер, при нажатии на который у пользователя всплывает баннер, который содержит в себе несколько баннеров, которые можно пролистывать между друг другом нажатием на них. Чтобы настроить историю нужно выполнить следующие шаги:
- Выберите Тип баннера — История.
- Установите Позицию(Место в ленте баннеров, на котором будет находится баннер).

- Задайте Зоны доставки (Зоны, в которых будет отображаться данный баннер).
- Установите Превью баннера (Изображение, которое будет отображаться в ленте баннеров). Обязательное условие: соотношение сторон изображения должно составлять 14:15.

- Если вы хотите установить ограничения на показ показ баннера по количеству покупок, то установите галочку напротив текста «По количеству заказов клиента:» и установите количество покупок, после которых баннер пропадет.

- Если вы хотите установить ограничения на показ показ баннера по времени, то установите галочку напротив текста «По времени:» и установите дату начала показа и дату окончания показа.

- Если вы хотите, чтобы при запуске приложения показывался этот баннер, то установите галочку напротив текста «Показывать при старте».
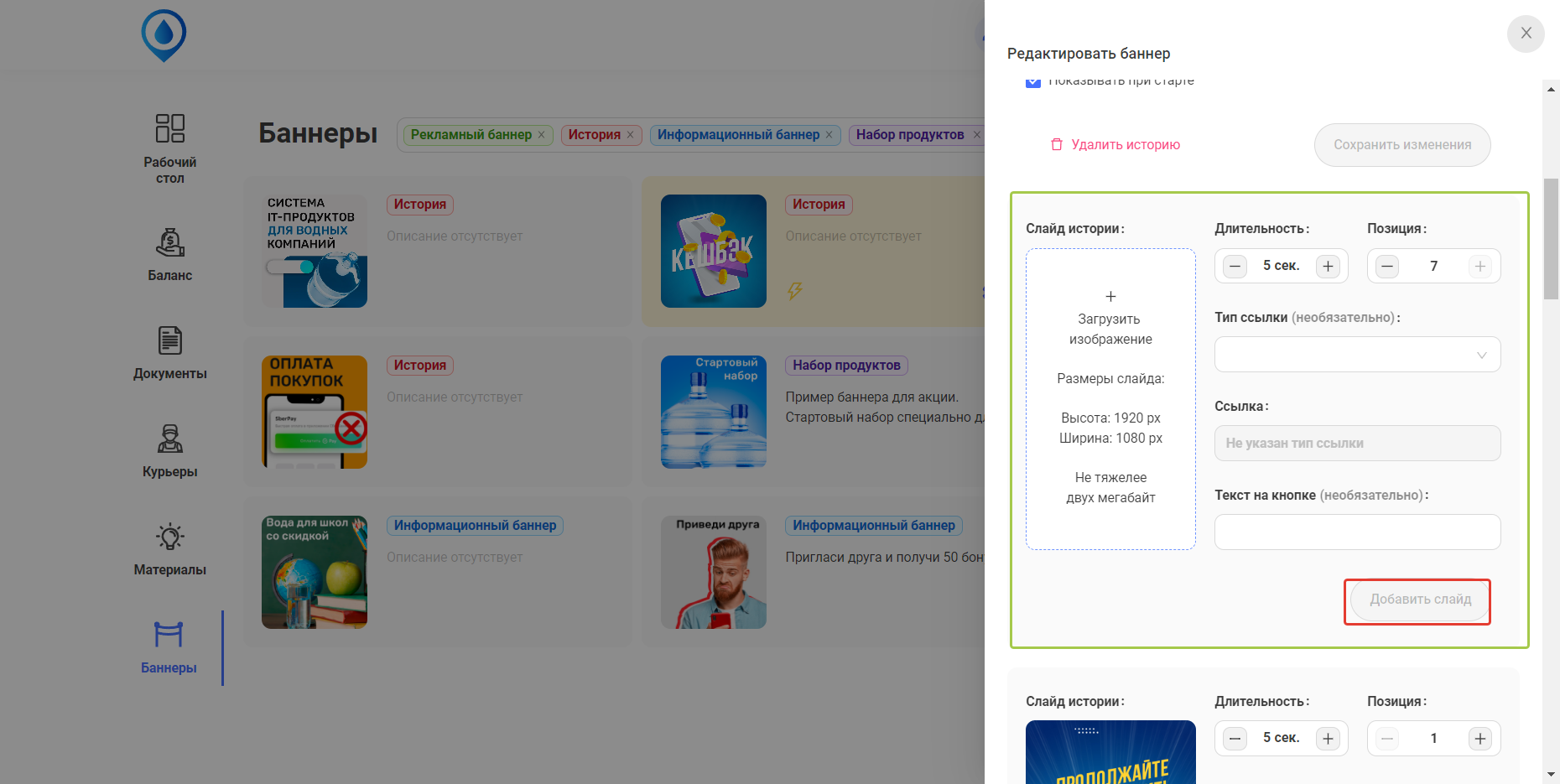
- Установите Слайд истории (Изображение, которое будет показываться в качестве слайда истории). Обязательное условие: изображение должно иметь высоту в 1920px, а ширину 1080px.

- Установите Длительность (Время, через которое произойдет переключение на другой слайд).
- Выберите Тип ссылки. Выберите «Внешнюю ссылку», если вы хотите, чтобы пользователя переводило на внешний источник и укажите ссылку куда переводить пользователя или выберите «На страницу в приложении», если вы хотите, чтобы пользователя переводило на страницу в приложении и укажите куда именно должно переводить пользователя, выбрав один из выпадающих вариантов. Важный момент не забудьте указать надпись на кнопке, это важно для того, чтобы работал переход по ссылке.
- Установите Текст на кнопке. Если вы не установите Текст на кнопке, то самой кнопки на слайде не будет.
- Нажмите кнопку «Добавить баннер».
- Чтобы добавить слайды в историю, нужно нажать на Значок шестеренки в нижнем углу (Появляется при наведении) созданного вами банера.

- В открывшемся окне заполните новый слайд (Как описано в шаге с 8 по 12).

- Нажмите кнопку «Добавить слайд».
- Набор продуктов
Баннер, при нажатии на который пользователю добавляется в корзину набор продуктов. Чтобы настроить информационный баннер нужно выполнить следующие шаги:
- Следуйте инструкции по набору товаров.
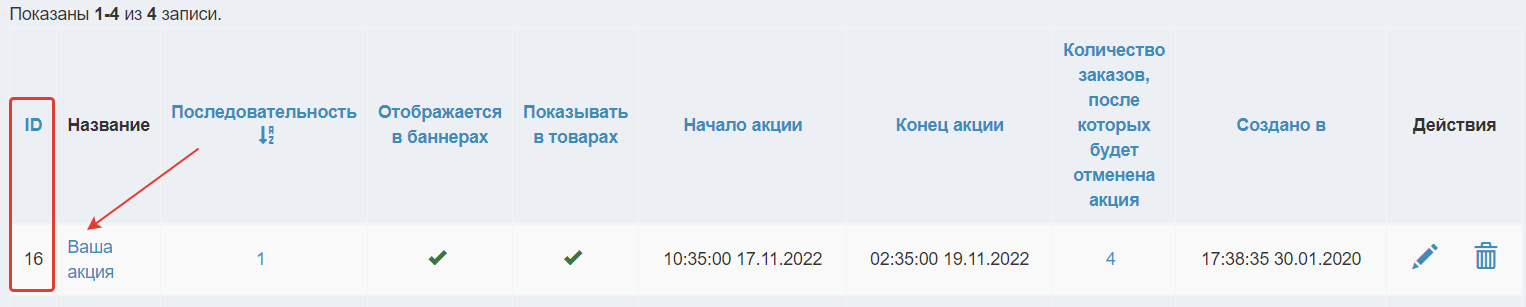
- Запомните ID, созданного набора товаров(Это набор продуктов, который будет добавляться клиенту в корзину).

- Выберите Тип баннера — Набор продуктов.
- Установите Позицию(Место в ленте баннеров, на котором будет находится баннер).

- Задайте Зоны доставки (Зоны, в которых будет отображаться данный баннер).
- Установите Превью баннера (Изображение, которое будет отображаться в ленте баннеров). Обязательное условие: соотношение сторон изображения должно составлять 14:15.

- Установите Баннер (Изображение, которое будет показываться при открытии). Обязательное условие: соотношение сторон изображения должно составлять 2:1.

- Если вы хотите установить ограничения на показ показ баннера по количеству покупок, то установите галочку напротив текста «По количеству заказов клиента:» и установите количество покупок, после которых баннер пропадет.

- Если вы хотите установить ограничения на показ показ баннера по времени, то установите галочку напротив текста «По времени:» и установите дату начала показа и дату окончания показа.

- Если вы хотите, чтобы при запуске приложения показывался этот баннер, то установите галочку напротив текста «Показывать при старте».
- Установите в поле «Номер набора продукта» ID баннера, который вы создали в Кабинете настроек
- Заполните «Текст на кнопке», если хотите, чтобы при нажатии на баннер клиенту добавлялся набор товаров, то заполните это поле.
- Нажмите кнопку «Добавить баннер».
Горизонтальные баннеры
В приложении можно настроить горизонтальные баннеры и бесконечную ленту прокрутки баннеров. Если вы хотите включить данный функционал, то обратитесь в службу технической поддержки Aqua Delivery.
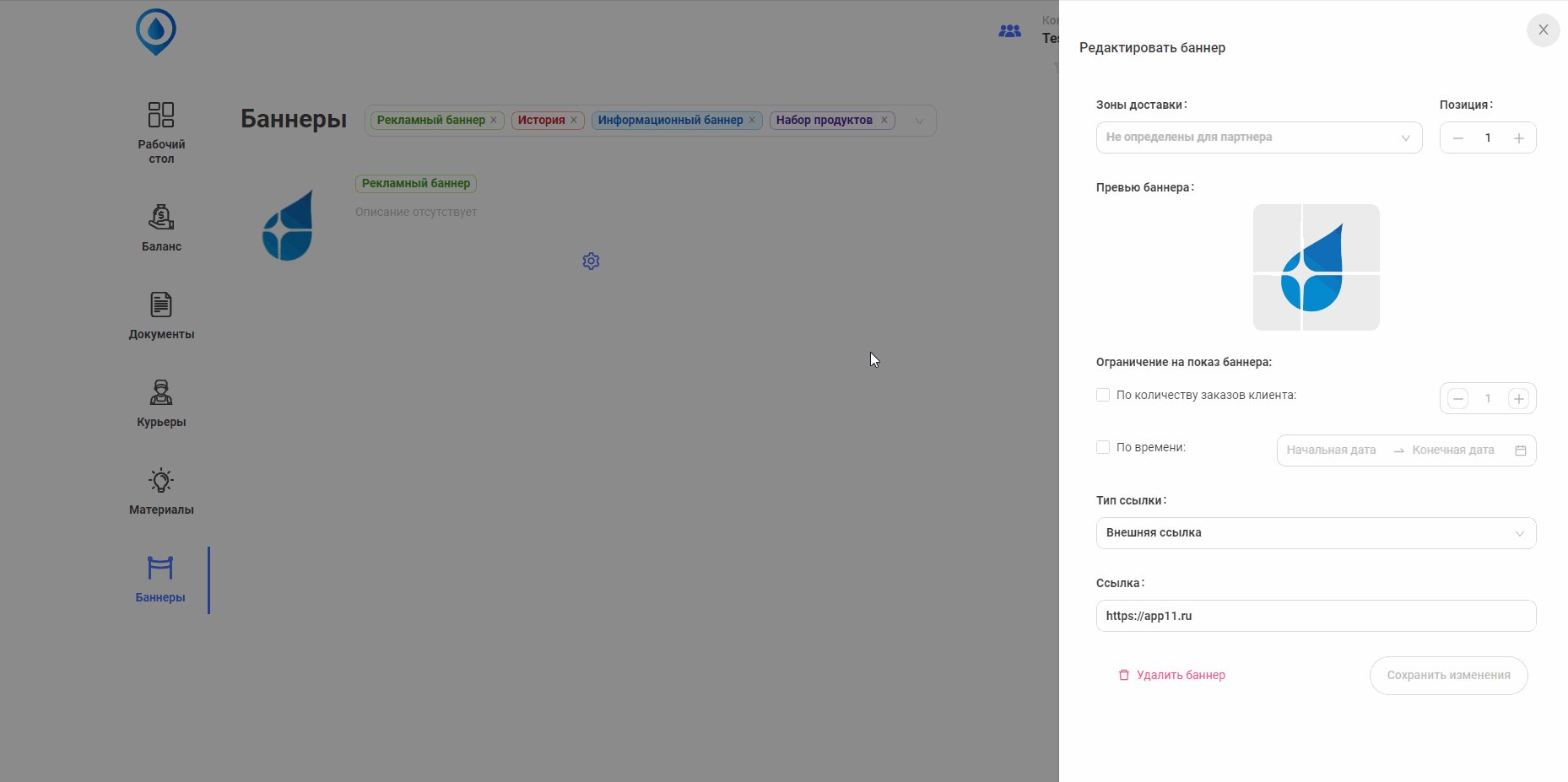
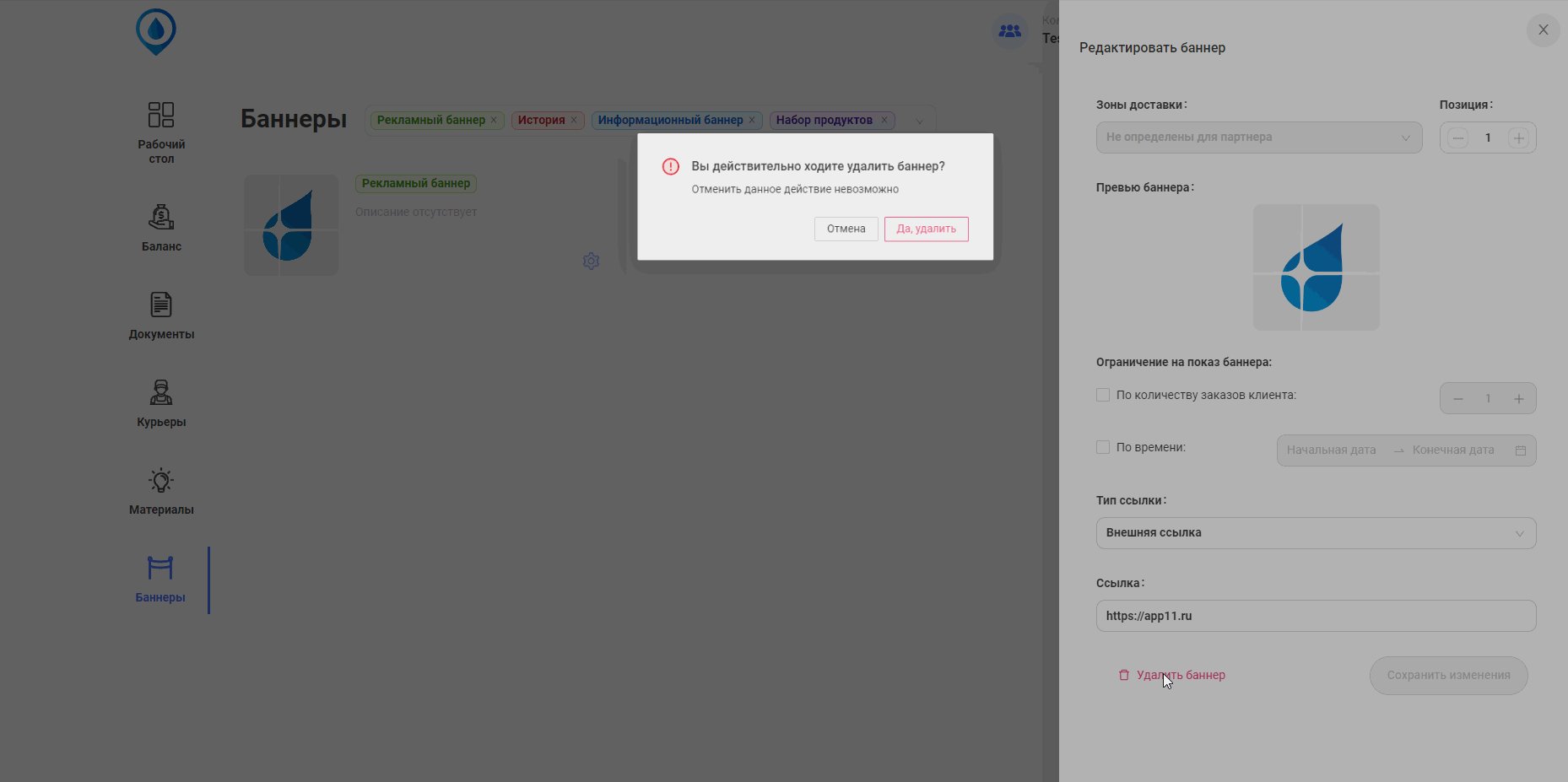
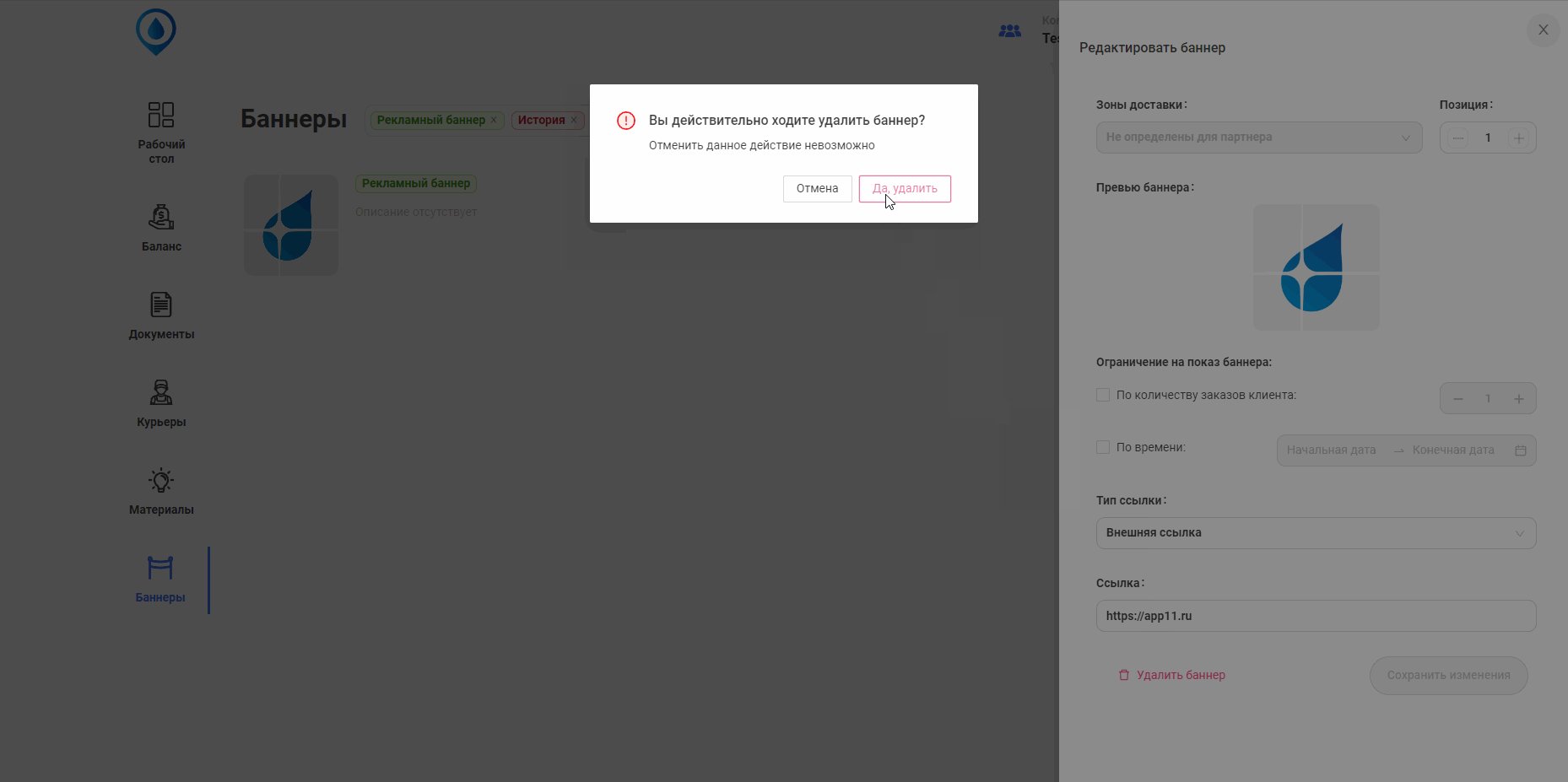
Удаление баннера
Чтобы удалить баннер любого вида, нажмите на кнопку в виде шестеренки в нижнем правом углу нужного вам баннера, после чего, в открывшемся боковом меню справа, перейдите в самый низ и нажмите на кнопку «Удалить баннер», после чего подтвердите удаление.